[responsivevoice_button voice=”Polish Female” buttontext=”Odtwórz” ]
Zakładasz prostą stronę na wordpress – wizytówkę, swojego bloga lub stronkę dla małej firmy/fundacji i za każdym razem pojawia się ten sam dylemat.
Czy Ty też zawsze zastanawiasz się jaki szablon wordpress wybrać dla swojej strony?
Postanowiłem z tym skończyć i wybrać w miarę uniwersalny szablon, który będzie się nadawał do prostych projektów. Po pierwsze, musi być darmowy i nie robić problemów przy tworzeniu motywów potomnych tzw. child theme. Po drugie, musi nadawać się do prowadzenia prostego bloga i działać na telefonach, tabletach i komputerach, czyli responsywny. Następnie, ma ładnie wyglądać na telefonach. Dodatkowo, dobrze gdyby nadawał się na stronę firmową, fundacji, dla szkoły lub przedszkola.
Test szablonów wordpress
Rozpocząłem od przeglądania list top rankingów szablonów na rok 2018 i 2019. Następnie z dużej listy wybrałem 6, które postanowiłem przetestować:
Agency Lite,
Wellington,
Zerif Lite,
Bulan,
Attitude,
OnePage Parallax.
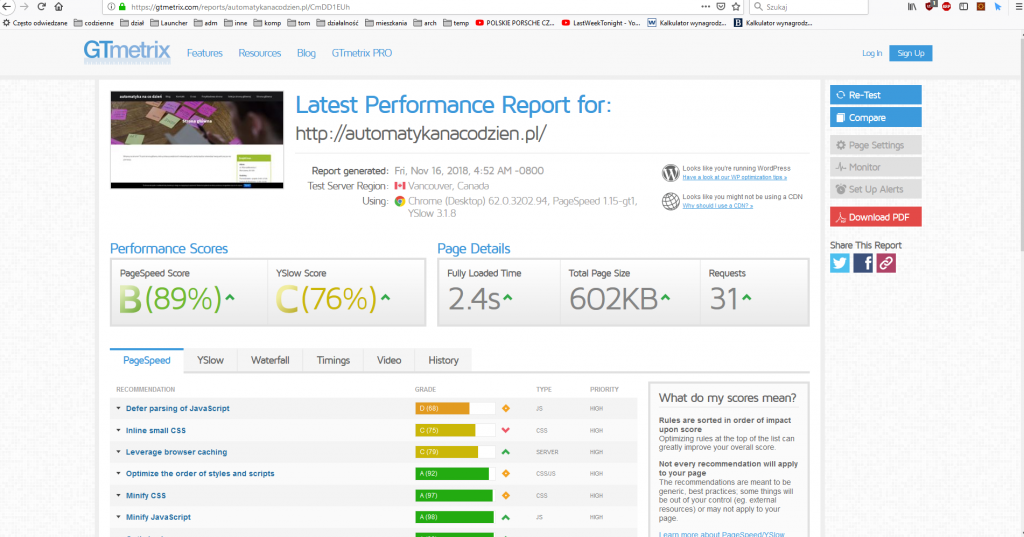
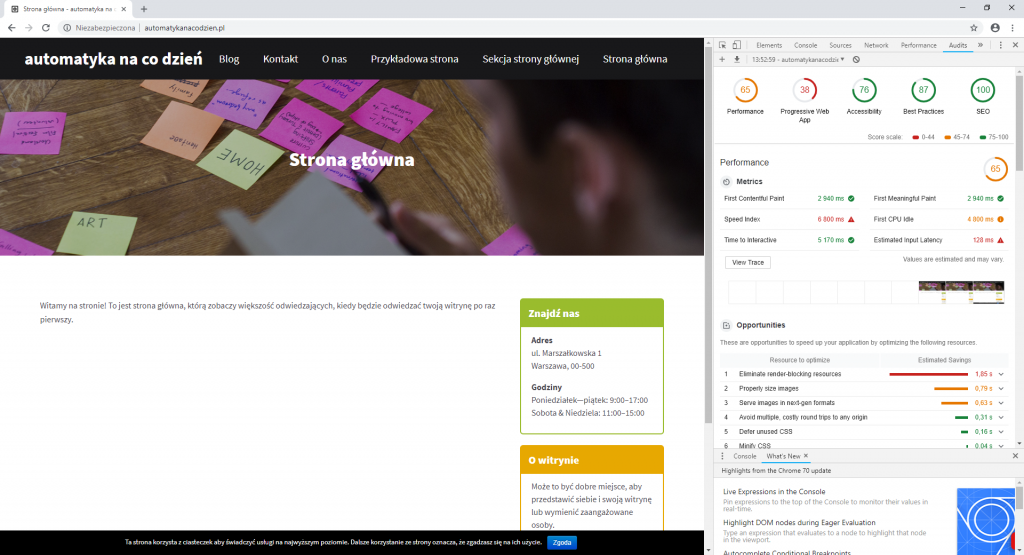
Zainstalowałem szybko wordpressa, wrzuciłem podstawowe elementy, zrobiłem SEO na 100% w audytach chroma i rozpocząłem test. Za pomocą audytora dostępnego w przeglądarce chrome i stronki gtmetrix zebrałem pełne statystyki dla każdego z tych darmowych szablonów. Oto co uzyskałem:
| Szablon | Gtmetrix PageSpeed | Gtmetrix Yslow | Perf. | PWA | Acc. | Best Practices | SEO |
| Agency Lite | 95 | 83 | 40 | 38 | 92 | 73 | 100 |
| Wellington | 96 | 86 | 85 | 38 | 100 | 80 | 100 |
| Zerif Lite | 92 | 72 | 56 | 38 | 91 | 67 | 100 |
| Bulan | 96 | 84 | 83 | 38 | 93 | 80 | 100 |
| Attitude | 90 | 78 | 78 | 38 | 77 | 73 | 100 |
| OnePage Parallax | 89 | 76 | 65 | 38 | 76 | 87 | 100 |
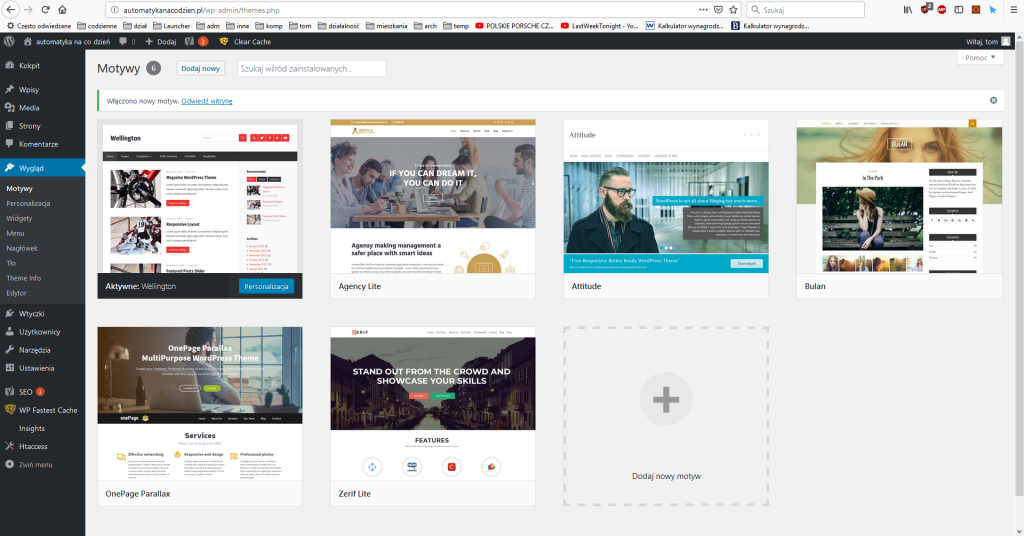
Tak wyglądało przygotowanie i przeprowadzane testy:



Po przyglądnięciu się statystykom wybór padł oczywiście na Wellington. W latach poprzednich pamiętam, że używałem również szablonu Bulan.
Prywatny ranking darmowych szablonów
Mój prywatny ranking szablonów free wygląda tak:
- Wellington
- Bulan
- Attitude
- Agency Lite
- Zerif Lite
- OnePage Parallax
Kolejnymi krokami było zrobienie child-theme i ogólna kosmetyka szablonu za pomocą CSS’ów. Podczas prac, głównym problemem okazały się polskie znaki, które w oryginalnym szablonie wyróżniają się. Prosty zabieg w ustawieniu globalnych czcionek poprawia wygląd strony, być może, raz na zawsze.
Co dalej działo się z tym szablonem to już temat na kolejny wpis. Jeśli jesteś zainteresowany podobnymi tematami to napisz o tym.
Bardzo ciekawy i przydatny artykuł. Polecam.
Dziękuję pięknie i polecam się na przyszłość
Pozdrawiam,
Tom